Tools (151)
Things to help you make your own style guide.
-
Bootstrap
Sleek, intuitive, and powerful front-end framework for faster and easier web development.
-
![]()
Foundation
Front-end framework created for developing fully responsive web apps.
-
KSS
Structured documentation for (pre-processed) CSS with generated live style guides
-
KSS-node
A Node.js implementation of Knyle Style Sheets (KSS), “a documentation syntax for CSS”.
-
![]()
Pattern Lab
Create atomic design systems
-
![]()
Snack
Library to give the ‘kick-off’ on a web project with Style Guide option included.
-
Style Prototypes
Tool for creating pattern libraries and atomic design systems
-
Style Tiles
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
-
Web Fundamentals
A comprehensive resource for multi-device web development.
-
![]()
Web Starter Kit
Google’s Web Starter Kit includes an HTTP server, responsive boilerplate, live reloading, and a component style guide.
-
![]()
Adidas Developer Portal
Adidas’ developer portal that contains various repositories to the design system and other tools being used within Adidas products.
-
Almost Flat UI
Almost Flat UI collection. Based on Foundation Framework.
-
An overview of Pattern Library Generators
A list of pattern library generators, maintained by David Hund
-
![]()
Apostrophe Guides
Apostrophe Guides is a design system and component library tool for ApostropheCMS projects.
-
![]()
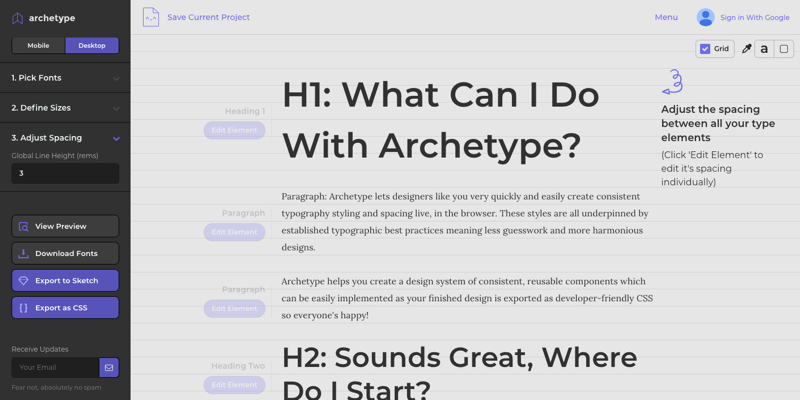
Archetype
Archetype lets designers very quickly and easily create consistent typography styling and spacing live, in the browser, producing more harmonious designs.
-
![]()
Astrum
Astrum is a lightweight pattern library designed to be included with any web project.
-
Atomic Docs
A styleguide generator and SASS partial manager. Inspired by Brad Frost’s Atomic Design principles.
-
![]()
Atomize Design System
Atomize Design System is the most advanced UI design framework that helps designers create beautiful and consistent user interfaces for the web.
-
Barebones
A command line tool which generates documentation for your existing frontend code in seconds.
-
Baseline
Baseline was born to be a quick way to prototype a website and grew up to become a full typographic framework for the web using “real” baseline grid as its foundation.
-
![]()
Baseliner for Chrome
An extension for designers and developers who care about vertical rhythm.
All your baseline are belong to us
-
Basscss
Basscss is a lightweight collection of base element styles, utilities, layout modules, and color styles designed for speed, performance, and scalability.
-
Bit
Easily share code components directly from your project’s source code, without changing it, so you and your team can then use your components in other projects with your favorite tools like NPM and Yarn.
-
![]()
Bold Brand Style Guide
Free Brand style guide creator
-
Bootstrap Live Customizer
A list of pattern library generators, maintained by David Hund
-
![]()
Brandy
Brand asset manager that keeps your team in sync with correct assets at all times.
-
CSS Stats
CSS Stats is a tool that parses all the styles of a given URL, and lays out important information such as font-size, floats, number of selectors, width, colors, and more.
-
Capital ID Digital Style Guide
The Capital ID Digital Style Guide is a style guide of defined interface elements and interactions in which the elements can show real behavior.
-
![]()
Catalog
No excuses: build style guides that work with what you’re already using. From zero-setup and easy-to-author markdown files to full integration with live-reloading components; Catalog will fit in.
-
Codepen Design Patterns
A collection of design patterns for inspiration
-
Component Guide for Design Systems
Tool used to share component source code to be used by developers, list required dependencies, live preview the component, and explicitly set the component status for Confluence Cloud.
-
Component Library
An easy way to create HTML styleguide for existing web project.
-
Component Styleguide
Simple styleguide framework.
-
![]()
Corkscrew
An unopinionated framework to help build, manage, and grow your style guides.
-
![]()
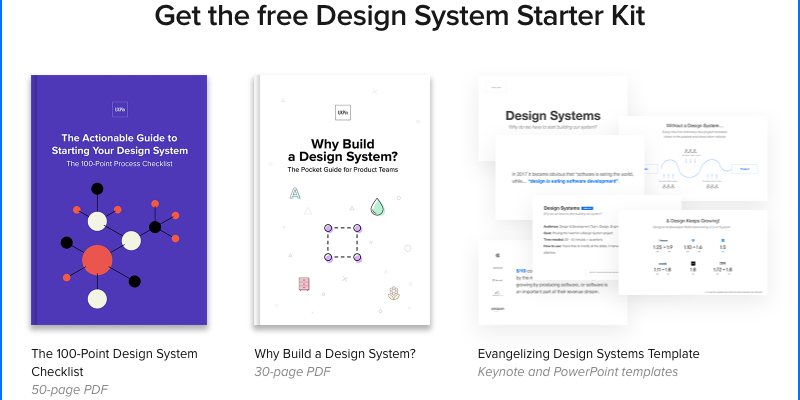
Creating a Design System: The Step-by-Step Guide
A step-by-step guide for designers and developers to create design systems
-
![]()
Cupper
Cupper is a documentation builder for inclusive designers and those trying to be inclusive designers.
-
![]()
Design Gapp
Front End design tools.
-
Design System Tools
Tools and integrations to keep your design system easy to maintain and use
-
![]()
Design Systems
A resource for learning, creating and evangelizing design systems.
-
![]()
Design Systems Repo
A frequently updated collection of Design System examples, articles, tools and talks.
-
Devbridge Styleguide
Devbridge Styleguide helps you create, share, and automate a living visual style library of your brand. Share your digital brand standards, improve team collaboration, and implement an independent easily-extendable modular structure.
-
![]()
DocumentCSS
Create living style guides with interactive examples, that change as your design does. Powered by DocumentJS.
-
![]()
Drizzle
A streamlined tool for developing, documenting and presenting UI pattern libraries.
-
![]()
Emulsify
Emulsify is a component-driven prototyping tool using Pattern Lab v2 automated via Gulp/NPM. Emulsify also serves as a starterkit Drupal 8 theme. Created and maintained by the Web Chefs at Four Kitchens.
-
![]()
Fabricator
Build your UI toolkit.
-
Find Guidelines
Find Guidelines on the Web. The fastest way to brand assets.
-
Flask-Styleguide
Flask extension which provides an easy way to automatically generate styleguide from KSS documentation format.
-
![]()
Fractal
A tool to help you build, document and integrate component/pattern libraries into your web projects.
-
![]()
Frontify Style Guide
Create your style guide with the Frontify Style Guide editor. Use existing templates or start from scratch by choosing from over 20 smart blocks (like colors, media, typography, UI elements, & more) - No coding required. =)
-
![]()
Grommet
Grommet provides all the guidance, components, and design resources you need to take your ideas from concept to a real application. We use React and Sketch to help you on your journey.
-
Herman
Automated Style Guides
-
Hibiscus
Hibiscus is a style guide and pattern library tool for Magnolia CMS.
-
![]()
Hologram
Easily build and maintain beautiful style guides: Hologram is a Ruby gem that parses comments in your CSS and turns them into a beautiful style guide.
-
Hound
Review your Ruby, JavaScript, CoffeeScript, and SCSS code for style guide violations with a trusty hound.
-
Hygen
Simple, fast, and scalable code generator that lives in your project.
-
Interface Inventory
Before you can start designing and building a style guide, you need to take stock of all the unique patterns that make up your current interface. It’s a tedious process, but is a fundamental first step for setting up a style guide.
-
Ionic
Ionic offers a library of mobile-optimized HTML, CSS and JS components, gestures, and tools for building highly interactive apps.
-
![]()
Jekyll Living Style Guide
A free Jekyll-based tool that you can use to generate and document product or system user interface (UI) patterns in a simple Style Guide.
-
Kalei
Generates bootstrap-like documentation for your own CSS
-
Kickoff
A lightweight front-end framework for creating scalable, responsive sites.
-
![]()
Komponent
An opinionated way of organizing front-end code in Ruby on Rails, based on components.
-
Kraken
A lightweight, mobile-first boilerplate for front-end web developers.
-
![]()
Leonardo
Create beautiful, accessible, and adaptive color systems using contrast-ratio based generated colors.
-
Lingo App
An app that gathers all your assets in one place, organizes and tags them, and allows you to share these assets with your team quickly.
-
![]()
Living Style Guide
The easiest way to create front-end style guides with Sass. Available for Ruby on Rails, Padrino, Middleman, Broccoli, Gulp or the command line.
-
Lona
A tool for defining design systems and using them to generate cross-platform UI code, Sketch files, images, and other artifacts.
-
![]()
Lucid
Boilerplate for creating beautiful, clear, design systems
-
![]()
Malvid
UI to help you build and document web components.
-
Mannequin
A unopinionated component theming tool for PHP applications and CMS’s.
-
![]()
Material Design Lite
Material Design Lite lets you add a Material Design look and feel to your websites.
-
Material UI
-
Materialize
A modern responsive front-end framework based on Material Design
-
![]()
Meet Alva
Alva is a radically new digital design tool built for cross-functional product teams. It works with your production frontend components, adding up-to-date, responsive, and interactive designs to your living styleguide.
-
Microscope
A simple and fast boilerplate that assists the development of Atomic Design Systems using the Jade template system.
-
![]()
Milligram
A minimalist CSS framework.
-
![]()
Mineral UI
Open-source design system created to simplify building appealing, modern software experiences. It is the culmination of designers and developers working together to give teams the ability to ship high-quality products faster.
-
![]()
Misheneye
Creates custom brand guides for companies. It walks you through creating your mission, vision, values, colors, typography and imagery choices, to display in a beautiful brand guide for your organization.
-
Module Gallery
A simple front-end pattern library.
-
Moo Board
Moo Board is a responsive deliverable that provides your clients with a wealth of style information without committing to a layout.
-
![]()
Mountain View
With Mountain View you create reusable components for your Rails frontend, while generating a living style guide.
-
![]()
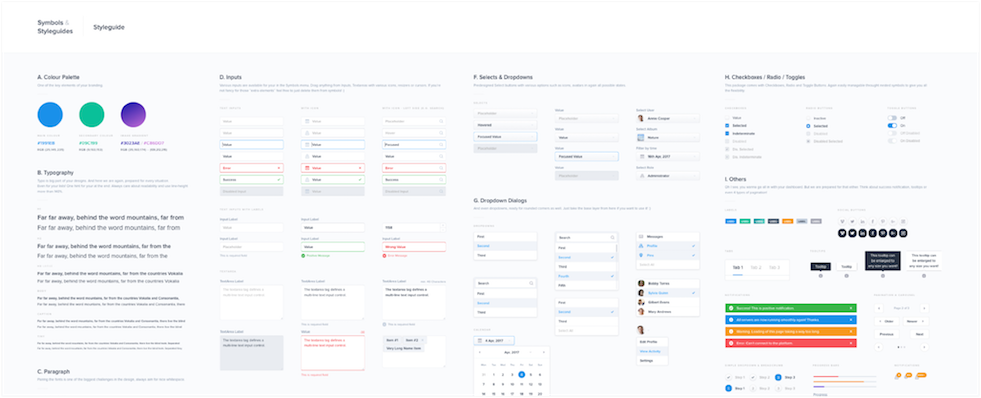
Nested Symbols & Auto-Updating Styleguides
The smartest template and your future starting point for every User Interfaces in Sketch
-
Nucleus
Nucleus is a living style guide generator for atomic css based components. It’s a Node application parsing the source SCSS files and reading information from DocBlock annotations.
-
Pattern Book
A pattern library designed to be easier to maintain
-
Pattern Man
A middleman extension that implements Pattern Lab-style patterns.
-
Pattern Portfolio
Inspired by the recent movement of creating systems, not pages. This is a living library of deliverables that can be stylized to fit your next project.
-
Pattern Primer
Generating styled markup from a folder of markup snippets
-
Pattern Primer
PatternGuide is a workflow tool and style guide generator geared to enhance the collaboration efforts between designers and developers by creating a well-structured and maintainable pattern library.
-
Pattern Response
-
![]()
PatternPack
Build and document your interface. Then share the code.
-
![]()
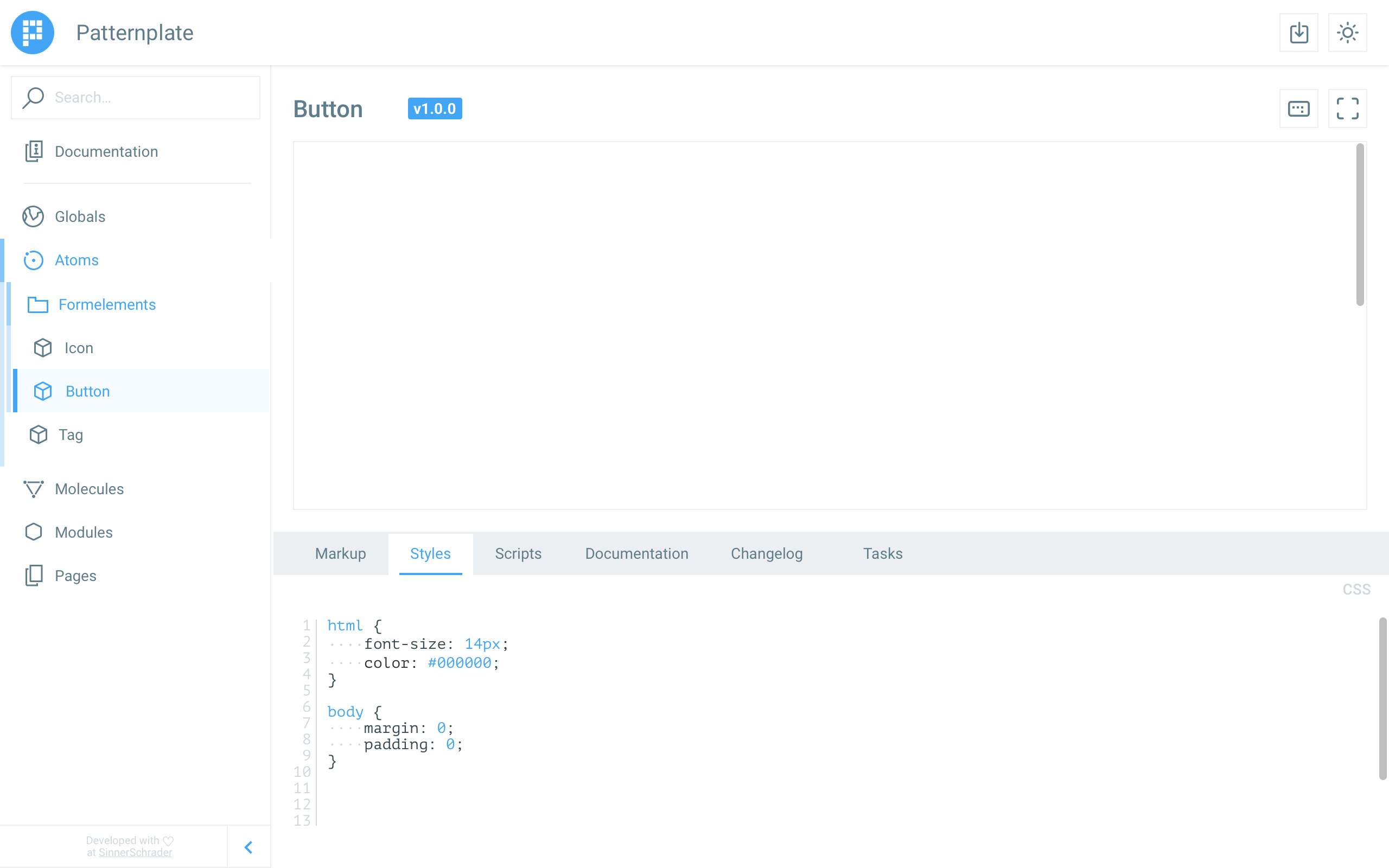
Patternplate
Patternplate connects Design and Engineering to establish a real Source of Truth for your team.
-
Patternry
Patternry is a tool for building living UI pattern libraries. It helps designers and developers work faster and smarter together.
-
Pears
Collect, test, and experiment with interface pattern pairings of CSS & HTML. Pears is an open source WordPress theme, enabling people like you to get your own pattern library up and running quickly.
-
Polymer
Web Components usher in a new era of web development based on encapsulated and interoperable custom elements that extend HTML itself. Built atop these new standards, Polymer makes it easier and faster to create anything from a button to a complete application across desktop, mobile, and beyond.
-
Poor Man's Styleguide
A quick-and-dirty frontend styleguide, designed to be copied and pasted into your CMS.
-
![]()
Potion
Potion is built it on top of Sass and utilizes AngularJS at the core for routing, creating custom DOM elements and more.
-
Primer
Primer is a tool to aid with the design & development of a web site/app. It helps focus the design process into a series of reusable components and patterns instead of thinking just about templates.
-
Primer
The CSS toolkit and guidelines that power GitHub.
-
Pure
A set of small, responsive CSS modules that you can use in every web project.
-
![]()
Qordoba
Qordoba’s platform helps everyone at your company write with the same style, terminology, and voice.
-
Radix Design System
Super clean and crisp design system with all the UI components you’d expect. Powers the Modulez styleguide creator. Radix is an excellent base design system ready to absorb your custom styles. Also includes the Radix Icons, with assets in Figma, Sketch, and more.
-
![]()
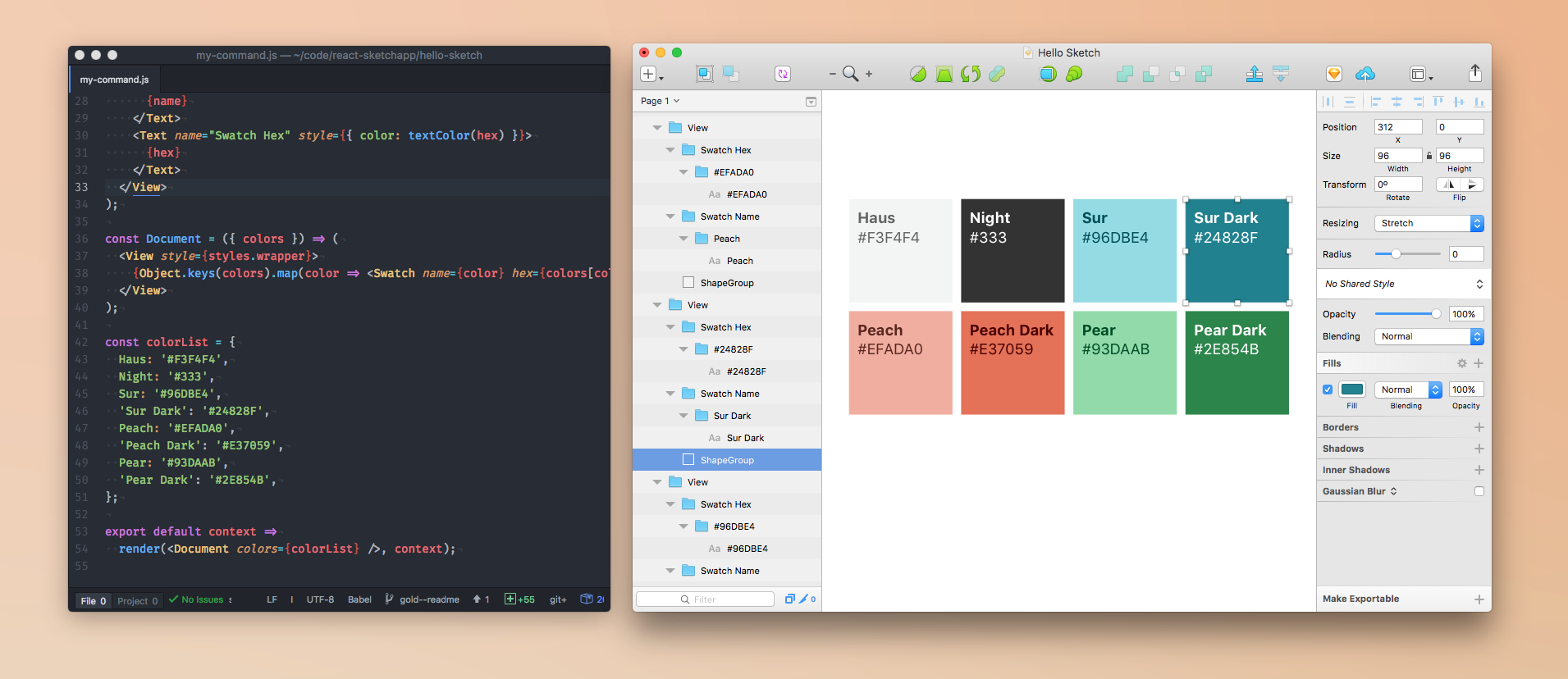
React Sketchapp
Manage design systems with react/sketch, create design components and use real data
-
![]()
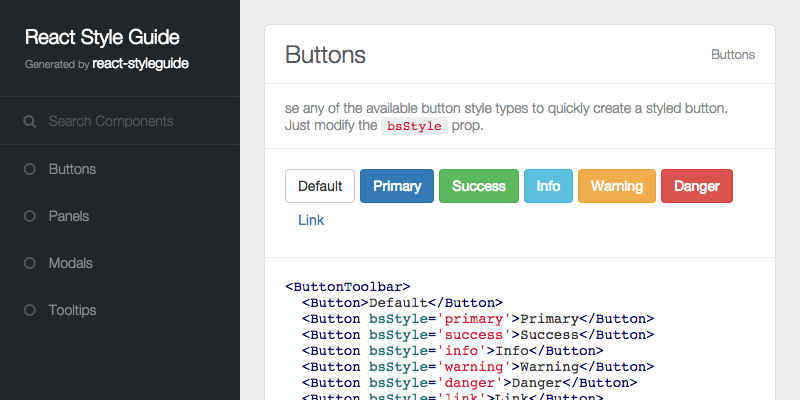
React Styleguide Generator
Easily generate a good-looking styleguide by adding some documentation to your React project.
-
![]()
React Styleguidist
React components style guide generator with a hot reloaded dev server.
-
Refills
Refills are prepackaged patterns and components, built on top of Bourbon, Bitters, and Neat.
-
Rock Hammer
A curated project library for Hammer For Mac.
-
Runway
Runway will read your stylesheet and build a formatted styleguide.
-
![]()
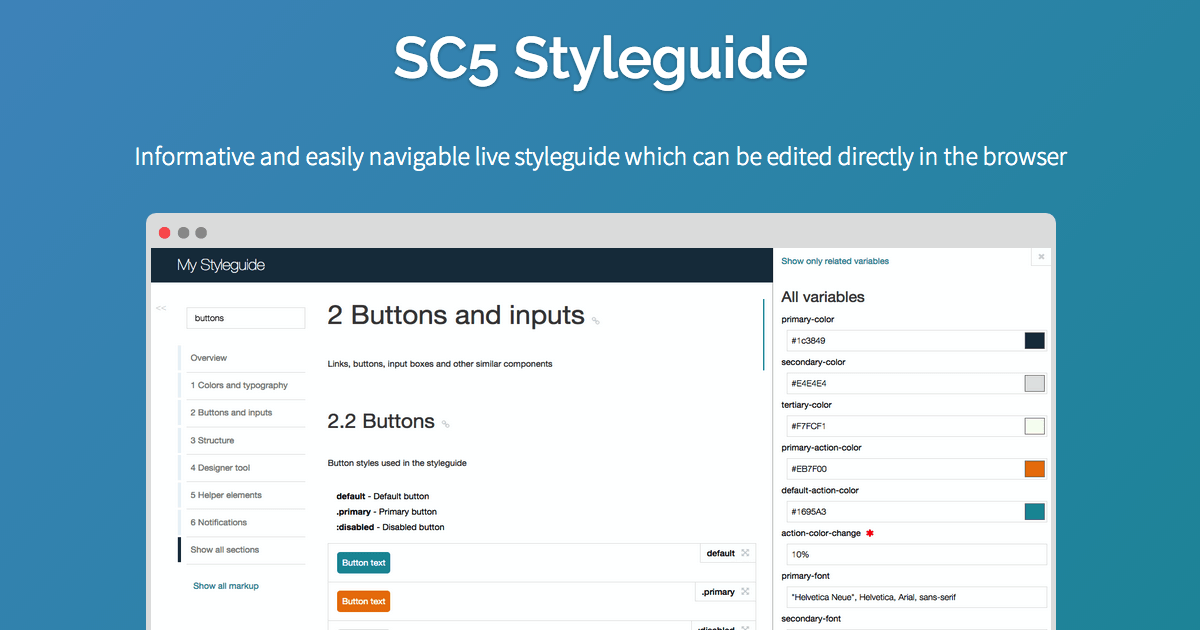
SC5 Styleguide
Informative and easily navigable live styleguide which can be edited directly in the browser. Available for Grunt and Gulp or for the command line.
-
SassDoc
SassDoc is to Sass what JSDoc is to JavaScript: a documentation system to build pretty and powerful docs in the blink of an eye
-
Semantic UI
Semantic empowers designers and developers by creating a language for sharing UI.
-
SimpleStyle
Yeoman generator to create a SimpleStyle Style Guide
-
Skeleton
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17” laptop screen or an iPhone.
-
![]()
SourceJS
Modular and dynamic Living Style Guide Platform with flexible plugin system. Supports Markdown, Jade, CSS Documentation parsing and many other technologies for describing your Front-end components.
-
![]()
Storybook
Storybook is a UI development environment for your UI components. With it, you can visualize different states of your UI components and develop them interactively. Storybook runs outside of your app. So you can develop UI components in isolation without worrying about app specific dependencies and requirements. -
Storybook
Storybook is a development environment for UI components. It allows you to browse a component library, view the different states of each component, and interactively develop and test components.
-
![]()
Style Dictionary
Style Dictionary is a build system that allows you to define styles once, in a way for any platform or language to consume.
-
Style Guide (Drupal Plugin)
Provides a visual testing page for Drupal themes. Quickly compare the display of common elements across your themes, and verify that your new theme addresses all common style elements.
-
Style Guide Auditing Tool
Audit the CSS on a page to see what elements are using styles from the style guide and which styles are overriding them
-
![]()
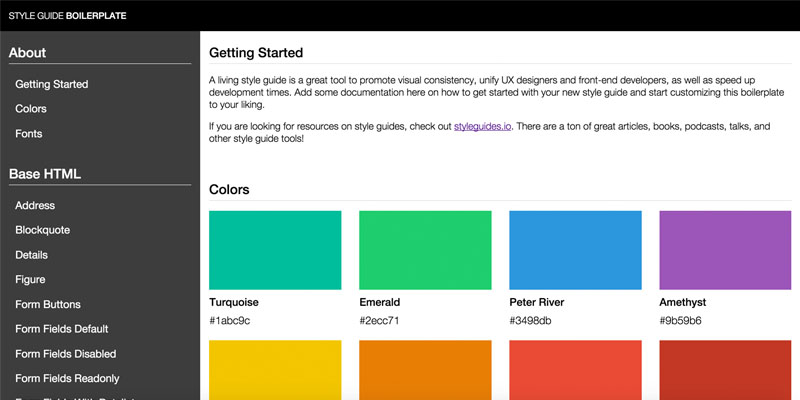
Style Guide Boilerplate
A starting point for crafting living style guides
-
![]()
Style Tiles Template for Startups
The style tiles template allows you to create a more consistent design and functionality for your site.
-
Style-Guide-Boilerplate Bootstrap Edition
A starting point for crafting living style guides for Bootstrap-based projects.
-
StyleDocco
StyleDocco generates documentation and style guide documents from your stylesheets.
-
Styledown
Write maintainable CSS styleguides efficiently using a Markdown.
-
Styleguide by HUGE
A tool to make creating and maintaining styleguides easy.
-
Stylepill
Host and view UI Components, create Styleguides for projects, find inspiration from the community’s open source components.
-
Styles
Professional, comprehensive synced style guide plugin for Sketch.
-
Stylify Me
Stylify Me allows users to automagically generate a website style guide by simply pasting in the URL. The tool provides an overview of color, fonts, sizing, spacing, and more.
-
Survival Kit
The Coding Designer’s Survival Kit
-
![]()
Sympli
Enterprise-grade, integrated collaboration and workflow platform for building digital products.
-
Tachyons
Functional css for humans. Quickly build and design new UI without writing css.
-
Tapestry
A webapp for creating and managing your front-end pattern library.
-
The Style Guide Guide
Find a styleguide generator that fits your flow.
-
![]()
Toolabs DS-101
Component Design Studio & Relational Design System Manager for making living components -
Toolbox
Toolbox offers you a mature and cutting edge frontend approach to work with styleguides.
-
Topcoat
CSS for clean and fast web apps.
-
Typecast
Use Typecast to create visual and semantic designs. Check for readability, rendering and beauty then share a working prototype of your design.
-
UIengine
Workbench for UI-driven development: A tool for developers and designers to build and document web sites and apps.
-
UIkit
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
-
![]()
Uix Kit
A free UI toolkit based on some common libraries for building beautiful responsive website, compatible with Bootstrap v4.
-
Vault
Vault is a front-end pattern library, which holds patterns that are used across a site. Examples of patterns are navbars, buttons, and headings. It is a rails implementation of Rareloop’s Primer tool.
-
![]()
Versions
Git for designers that allows designers to work together on the same mockup in an organized fashion to help with version control.
-
Vivus
Vivus is a ruby gem that builds a living, breathing styleguide from your Sass files.
-
Vue Design System
Vue Design System is an open-source tool for prototyping UI design systems.
-
Vue Styleguidist
Tool created from react styleguidist for Vue Components with a living style guide.
-
Webflow Symbols
Pattern-based drag-and-drop tool for quickly creating prototypes.
-
Wirefy
Build intuitive, powerful wireframes for smarter web development
-
Yeo + Lab
A Yeoman generator for Pattern Lab, a static site generator based on Brad Frost’s Atomic Design methodologies. Yeo+Lab scaffolds out a new Pattern Lab site (using default or custom patterns) and sets up a few other optional workflow bells and whistles (Compass, Sass, Bower, Grunt) and front-end dependencies (jQuery, Modernizr, Require, etc.).
-
Zeplin
Quickly turn your Sketch designs into powerful specs and guidelines for developers.
-
grunt-flats
Grunt task for generating static pages and living styleguides from templated partials.
-
grunt-styleguide
Universal CSS styleguide generator for grunt. Easily integrate Styledocco or KSS styleguide generation into your development workflow.
-
mdcss
mdcss lets you easily create and maintain style guides with CSS comments using Markdown.
-
miyagi
A customizable node based component development tool, which supports many JavaScript template engines out of the box, but can also be used for SSR in Drupal/twig projects e.g.